12 things to do after launching a new page on your site.
Page Launch Checklist
New pages come with new errors. Every time you launch a new page there are some issues that you didn’t plan for before launch that might end up being costly by the time they are public.
As I have launched 1000s of pages in the past, I aggregated a list of steps that you should be taken after adding a page to a site. This list will help you save time, money and effort as it addresses every aspect of a page from design, to SEO, to analytics and social media.
-
Review page for UX/UI issues
- visit your site from your tablet, PC and Mobile, navigate the page as a normal user and see if there is anything that is out of place.
- Images, videos, and audio files are in the correct places, formatted and working on all devices.
-
Check page for responsiveness issues
- You can do that by visiting the site on multiple devices.
- or you can use a tool such as https://responsivedesignchecker.com/ that will allow you to test the style & look and feel of your site across different devices and browsers.
- Check if the page is mobile-friendly – https://search.google.com/test/mobile-friendly that will let you know if the page is loading properly on mobile devices and if there any design or code issues that you need to address.
-
Test the page out on Google Analytics, make sure that the tracking code has been added to the page.
- You can either use view source and see if the code is added there.
- You can also visit the page, and check real-time reports in Google Analytics to see if traffic is coming in.
-
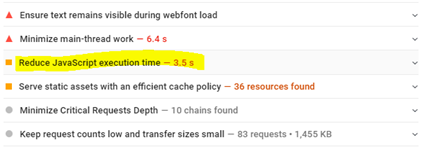
Check page for loading performance issues – https://developers.google.com/speed/pagespeed/insights/
- This will allow you to see if your page is loading properly and fast enough across different devices, and it will provide you with different recommendations that will help improve the performance, some of the recommendations will be related to compressing code or images.
-
Double-Check Your Images
- Check to see if they are loading properly across devices.
- Check to see if you added the proper Title & Alt tags.
-
Double-Check Your Content is Optimized for SEO
- Measure keyword density.
- Check the content size.
- Check if the content has high readability.
- Check to see if you are using the right keywords.
- Check to see if you are using an optimized title tag.
- Check to see if you are using an optimized description tag.
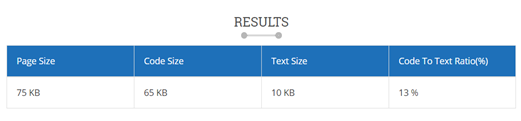
- Low Text-to-HTML Ratio
- Make sure that the page has enough content (Avoid having a thin content page)
-
Double-check there are no technical SEO issues on the page
- Make sure that the page is indexable.
- Check the robot meta tag on the page.
- Check to see if the page is added to the sitemap.
- Check if the pages are using schema markup
- Check to see if the page has the right rel=canonical
- Make sure page is secure – running on HTTPS
- Ensure that Open Graph and Twitter Card are debugging properly.
- Make sure that you are using the proper language declaration – the proper hreflang.
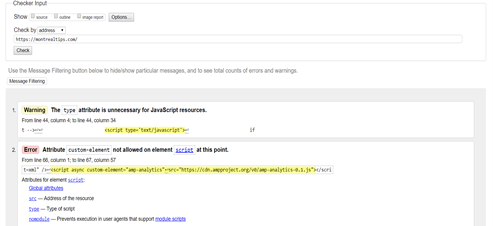
- Make sure that the page has no AMP errors.
-
Test form and links if any.
-
Test external links
- Make sure external links are opening in a new window
- Make sure external links are set to “Nofollow” if nessessary.
- Check for broken links.
-
Test internal links
- Click on each link and see if they are leading to the proper page they are meant to go to.
- Ensure that you are using the right anchor text.
- Check for broken links.
-
Make sure the text is accurate and error-free.
- Check for spelling and grammar mistakes.
- Make sure that you are using one language consistently.
-
Create a backup
Always remember that we can’t predict everything, and there are some items that are not on this list that you might run into.
That said, this is a great starting point to ensure that your new page will perform well across different devices, channels, and browsers for both users and search engines.
Learn more about how code can affect your SEO.
Learn about how digital marketing can expand your business in 2021.